Wordpress Contact Form With File Upload Without Plugin
Wondering how to permit your website visitors upload file attachments to your WordPress forms?
Giving users the power to upload documents and media to your WordPress site can make information technology style easier for yous to collect the information you need.
In this article, we'll show you how to easily create a WordPress file upload form using the WPForms form architect plugin.
Click Here to Brand Your File Upload Grade Now
Here's a tabular array of contents with all the necessary steps for uploading documents to WordPress using WPForms:
- Install WPForms on Your WordPress Site
- Add a New Class Using WPForms
- Customize the File Upload Form
- Switch to the Archetype Fashion File Upload Field (Optional)
- Customize Your File Upload Grade Settings
- Configure Your File Upload Form's Notifications
- Configure Your File Upload Form's Confirmations
- Add together Your File Upload Form to Your Website
- View The Files
Why Use a WordPress File Upload Field on Your Forms?
Depending on the type of data you want to collect on your form, using a file upload field is ane of the all-time ways to brand it easier for y'all to get more info from your users quickly. And, making forms easier to fill up out helps reduce your form abandonment rate so your site can generate more revenue.
WPForms is the best WordPress Form Architect plugin. Go information technology for free!
You might need to add a file upload field to your WordPress forms so users can upload documents to WordPress as well as other types of files and media as they submit their forms to you.
Here are some of the nearly common situations where y'all might want to allow users to upload a file through your contact form:
- Job application forms so applicants tin can attach their resume files
- Pictures as epitome files for a contest or for use if using a giveaway plugin
- User submitted content forms and then users can attach a blog mail or image they want to share (WordPress frontend file upload)
- Client services forms so clients can attach their spreadsheet or project spec certificate
- Customer support forms so customers can attach documents to provide additional data
- Audio clips for you lot to playback during your podcast
- CSV file uploads so visitors can send you orders or timesheets
- File upload forms with a Stripe field so you can take documents and payment together
- Order forms or sponsor forms where you desire to require payment with the file upload
- User-submitted videos on an effect registration form then yous have content to play at your result (groovy for weddings, anniversaries, and fundraisers.)
- Works smashing with WooCommerce plugins.
And this is just the start of what your WordPress file upload form plugin can practise.
Luckily, the WPForms is ane of the easiest to use WordPress file upload plugins and makes it piece of cake for your site visitors to upload all kinds of file types to your contact forms, including simply not limited to:
- Documents (.doc, .xls, .ppt, and .pdf)
- Images (.png, .gif, and .jpg)
- Video (.mpg, .mov, and .wmv)
- Sound (.wav, .mp3, and .mp4)
So if you were request yourself how to add a document to WordPress, WPForms is the perfect way to do just that.
For WordPress security reasons, the default file types that tin can be uploaded are limited. Hither'due south how to allow boosted file upload types to your forms, including Adobe Illustrator file uploads.
So, let's become alee and check out how to add together the file upload field to your WordPress contact course.
How to Create a WordPress File Upload Grade
Follow these steps to prepare up your online file upload course.
Prefer written instructions? Check out the steps below:
Pace 1: Install WPForms on Your WordPress Site
The beginning thing y'all'll need to do is install and activate the WPForms plugin. Creating a WordPress contact form with a file upload field is extremely like shooting fish in a barrel with WPForms.
To go WPForms, head over to WPForms' pricing page and purchase a plan (you need WPForms Pro or above programme to get the file upload template).
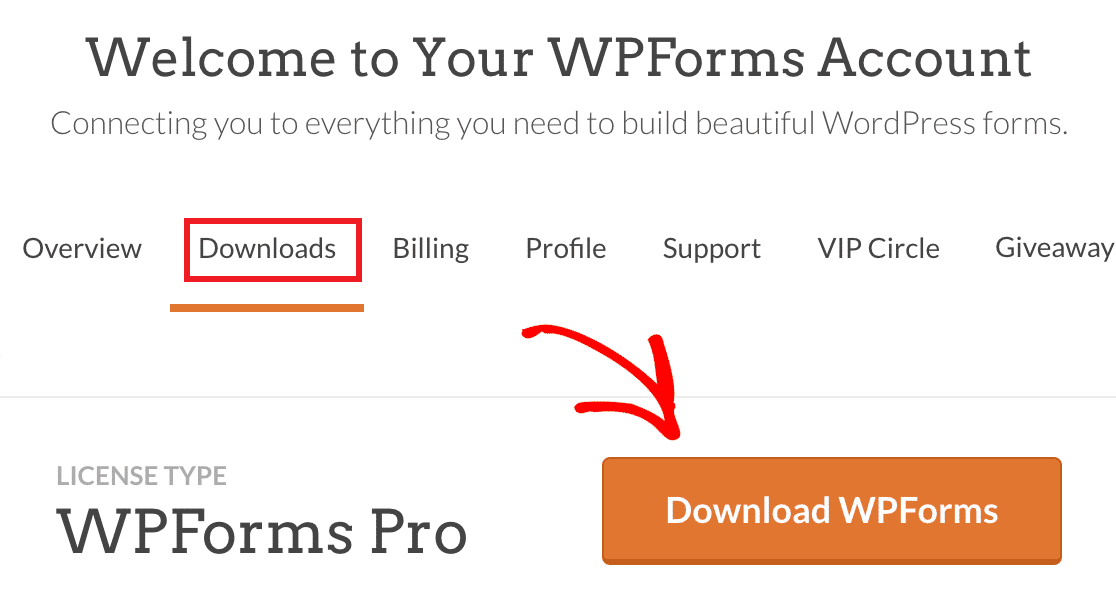
After y'all've registered your business relationship and purchased the plan, click on the Downloads tab on the top of your WPForms account area. Then, press the Download WPForms button.

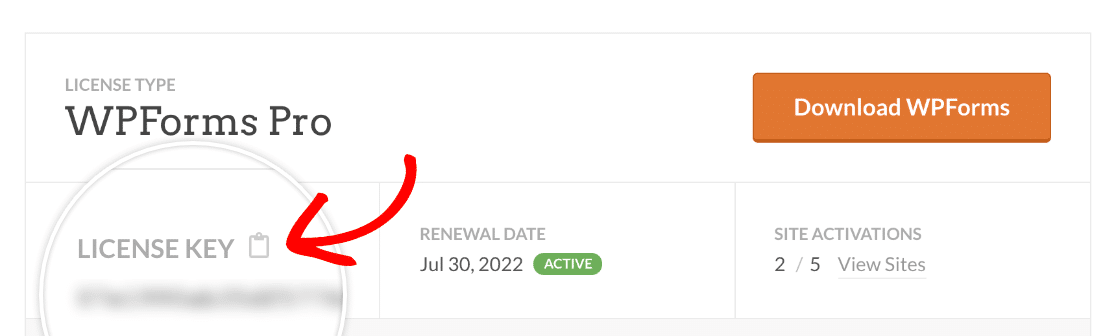
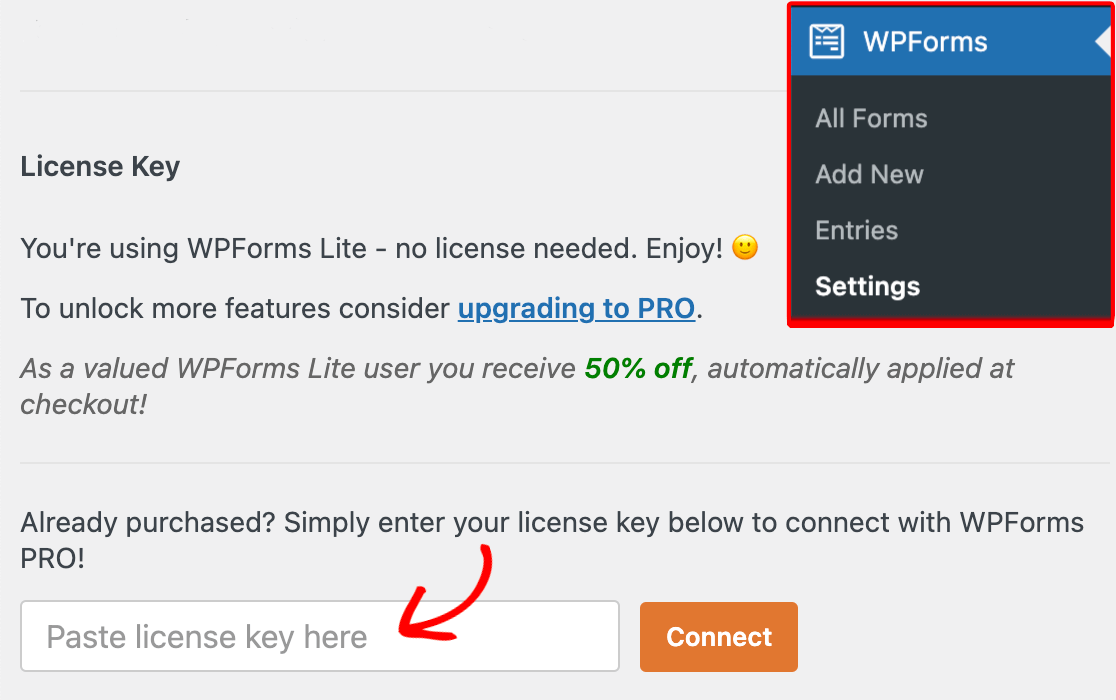
While y'all're on this page, also make sure to re-create the license key. You'll need this shortly in i of the steps beneath.

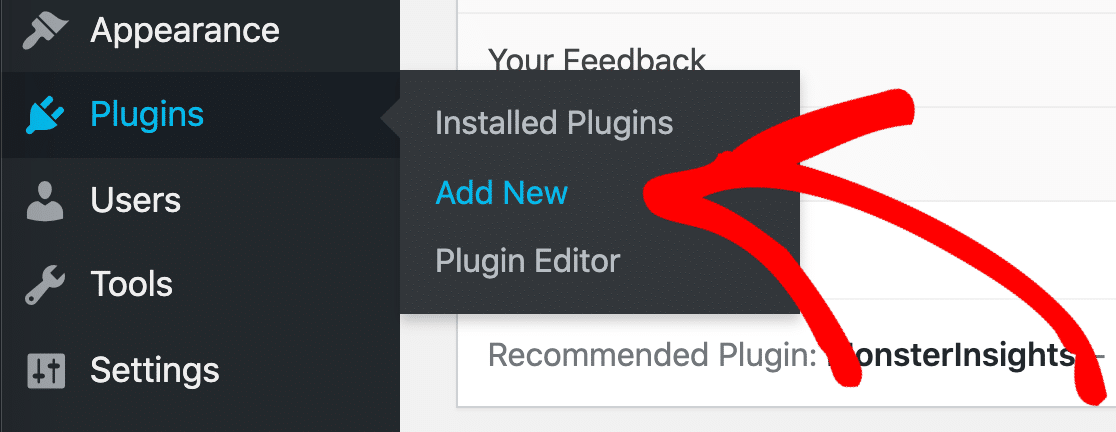
When the file has downloaded, open your site's WordPress business relationship dashboard and click on Plugins » Add Newfrom the left-paw carte du jour.

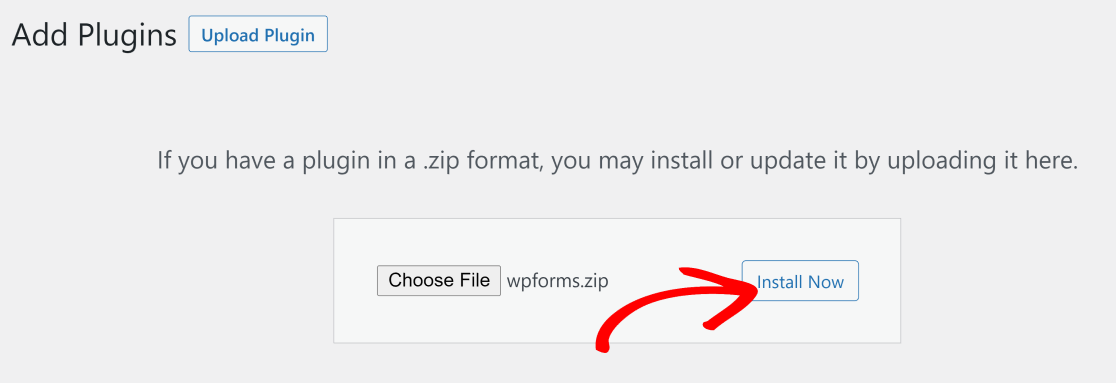
Then, click on Upload Pluginand press the Choose File button. Find the downloaded WPForms null file within your directory and so press the Install At present button.

Activate the plugin once it's installed. You'll now see WPForms added to the left mitt console of your WordPress site. Click on WPForms » Settings.Now, in the License Key field, copy and paste the WPForms license key that you found earlier.

Now, we tin begin creating our file upload form.
Stride 2: Add together a New Class Using WPForms
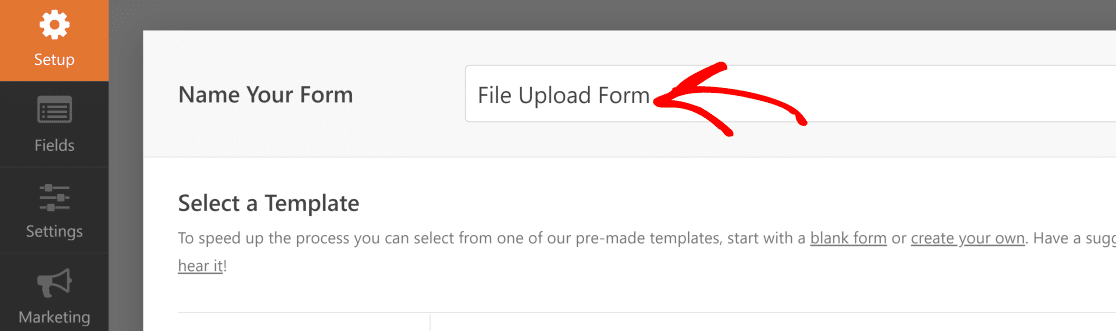
Next, go to your WordPress dashboard and click on WPForms » Add New in the left-hand console to create a new form and name it whatever you'd like.

Now, we'll use one of WPForms' pre-built templates to make our file upload course.
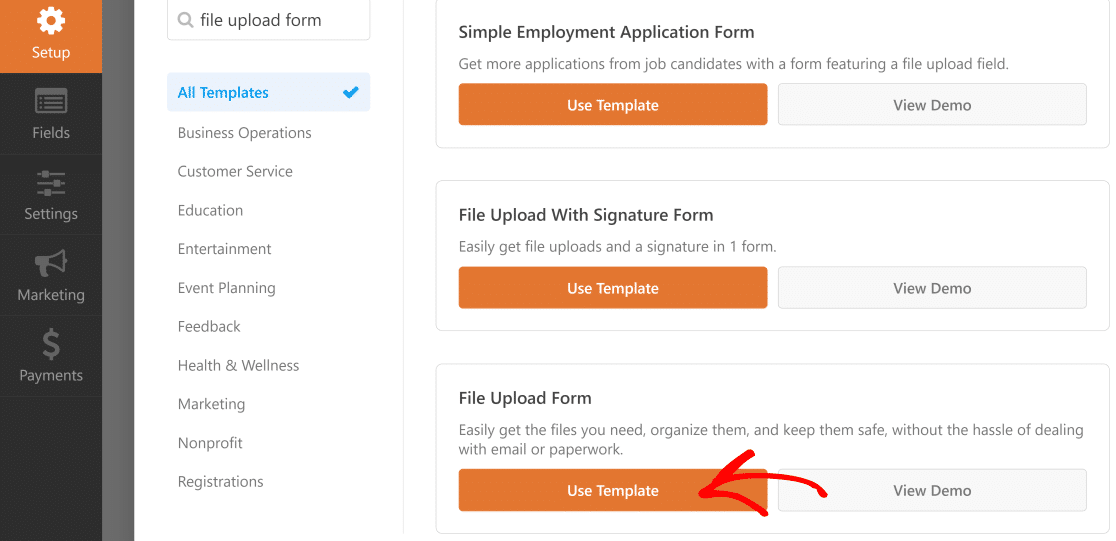
Scroll downward and blazon in "file upload form" in the template search field. When this template appears in the results, move your cursor over information technology and printing Use Template.

Now, WPForms will populate a pre-built File Upload Form and display the drag and drop builder.

Now, nosotros tin can customize our WordPress file upload form until it looks exactly how we desire it to.
Step 3: Customize the WordPress File Upload Form
Here, you tin can add boosted fields to your contact class past dragging them from the left-hand panel to the right-mitt panel. For example, you can add a payment field if you want to require payment on your file upload forms.
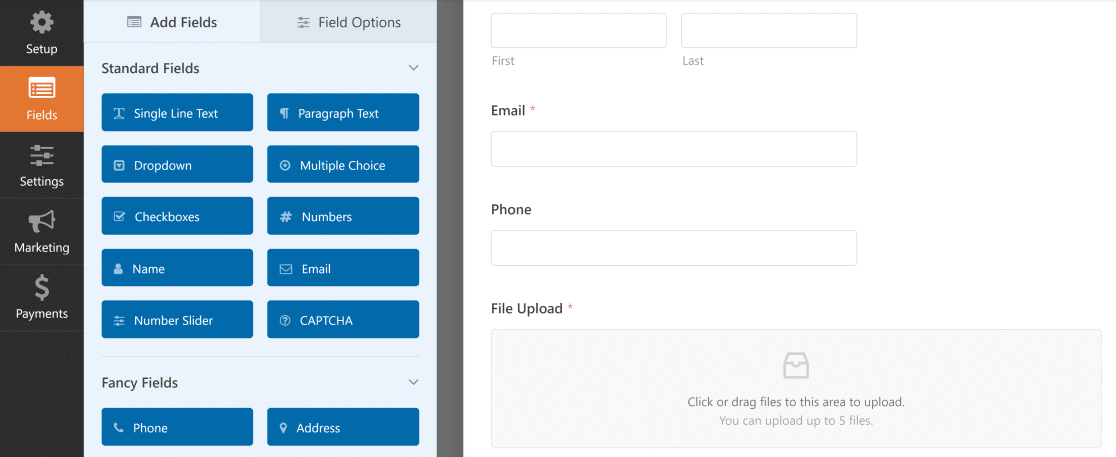
With the File Upload Form template, you'll already take the Proper name, Email, Phone, File Upload, and Additional Comments fields.
Click on whatever of the form fields to make changes. You can likewise click on a form field and drag it to rearrange the order on your contact form.
Yous can also add together the File Upload field to any WordPress class you create. Just elevate the File Upload form field, found under Fancy Fields, from the left-hand console of the Course Editor to the right-paw panel.

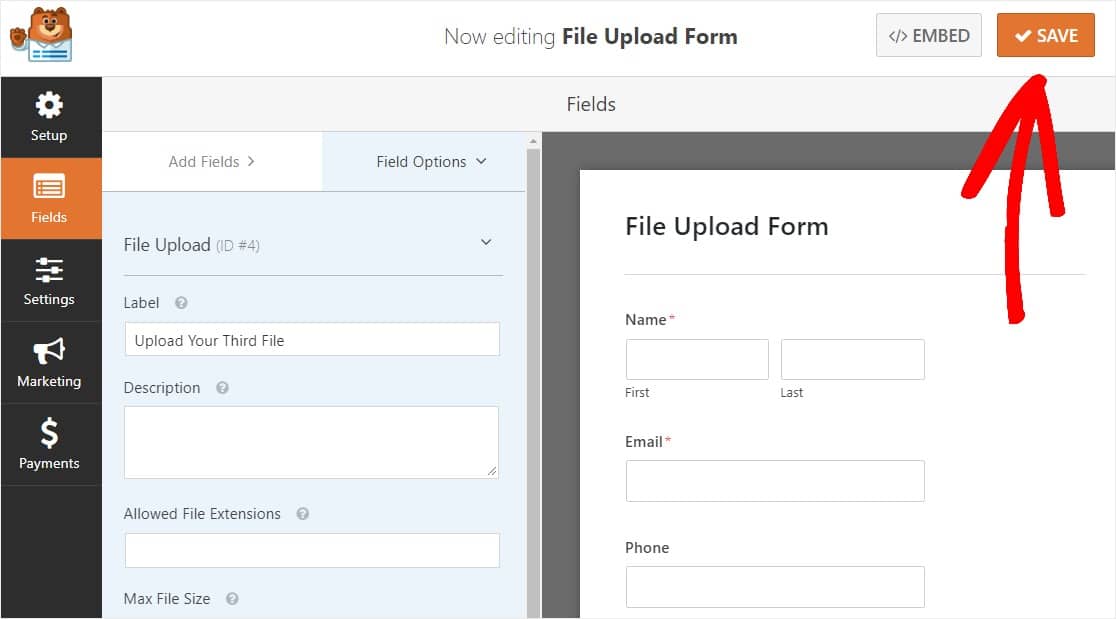
Y'all can click on the File Upload field and also change the:
- Label — Name the grade field so your site visitors know what information technology'south for.
- Clarification — Add a clarification explaining details to users. For instance, if you simply want people to upload an image, tell them that.
- Allowed File Extensions — If you desire to restrict the types of files that can be uploaded to your WordPress course, put them here, each separated past a comma
- Max File Size — Specify, in megabytes, the max size file you'll allow users to upload. If you lot leave this blank, WPForms will default to the maximum size limit that's allowed by your spider web host. If yous demand to increment it, encounter this tutorial on how to increase the maximum file upload size in WordPress.
- Required — If you want to require that users upload documents to WordPress before they can submit their form, select this checkbox.
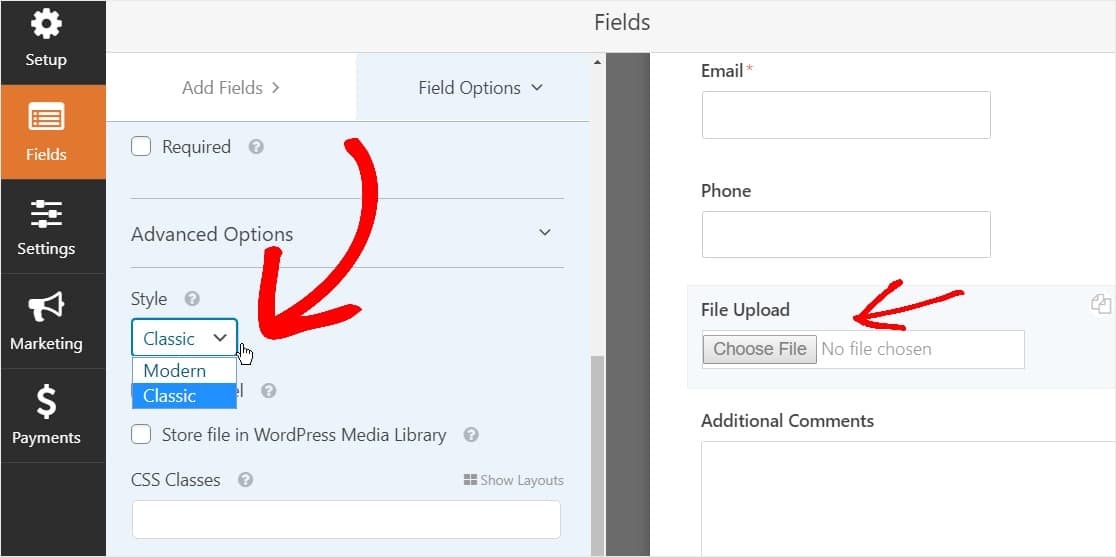
- Style — Y'all tin can switch betwixt the default Modernistic style (recommended) and the Classic style (which we'll cover in-depth during the next pace)
Wondering where these file uploads will be stored?
By default, all files uploaded by users are stored in the WPForms folder inside the Uploads directory of your site. To brand things easier, you tin too store these files in your WordPress Media Library by selecting the Store field in WordPress Media Library checkbox under Advanced Options.

You tin also brand forms expect corking by following the steps in our postal service on how to create a multi-step course in WordPress. Merely for the sake of this tutorial, we'll stick with a single page.
Step 4: Switch to Classic File Upload Field (Optional)
This step is optional and not generally recommended. But, if you lot'd like to change the style of the File Upload field from the default Modern style to the Archetype mode featuring an 'Choose At present' push, caput to Advanced Options » Wayand click on the Dropdown to selectClassic.

Switching dorsum to the Classic fashion might exist a good choice:
- You or your users prefer a 'button' style File Upload field
- You adopt a more than compact File Upload field (and you're just accepting 1 file)
Just keep in mind the Classic File Upload mode only accepts 1 upload per field. You'll need to add together another File Upload field to accept multiple uploads on your form if you're using the Classic style.
To make your form appear clutter free, you'll want to enable conditional logic on the 1st classic File Upload field before yous add those other fields. That fashion, those actress File Upload fields won't show upward on your form unless a user needs them.

Each Classic way of the File Upload field allows users to upload merely ane single file. To acquire how to add together multiple file uploads with the Classic style uploader field blazon, read on. If just one file upload field works for you, you lot can skip the adjacent pace.
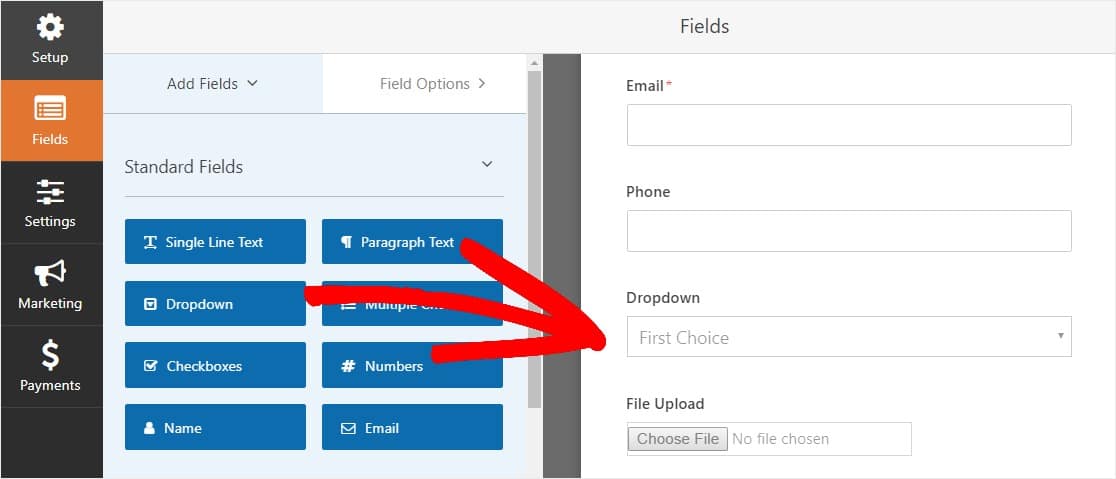
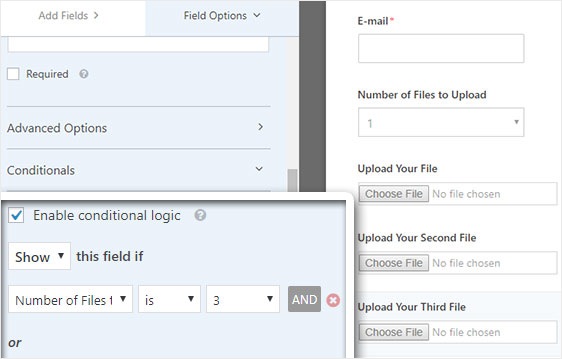
To enable condition logic on a Classic style Field Upload field, drag a Dropdown field from the left-hand panel to your form, merely in a higher place the file upload field. (This will work with any number of Upload File fields, but for the sake of this example we'll practice 3.)

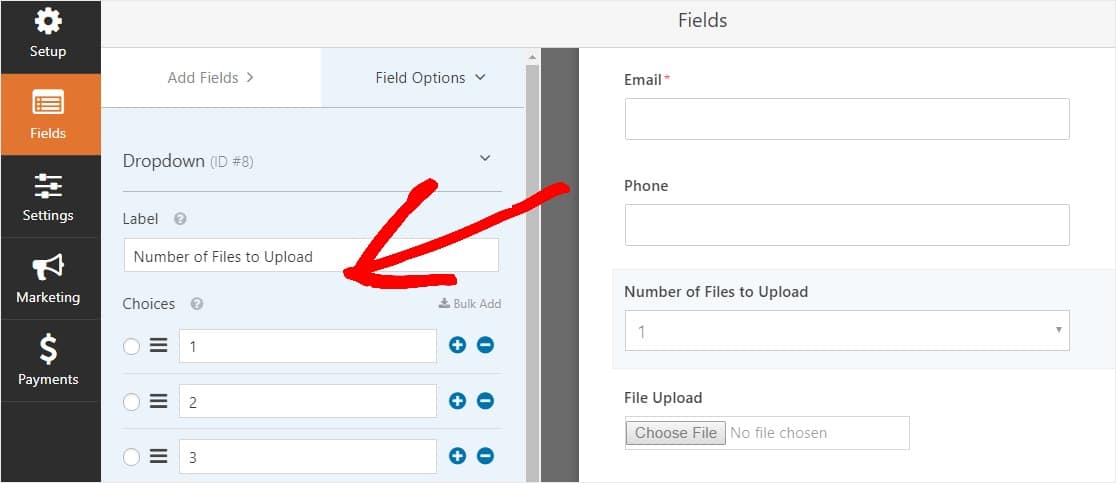
Now click on the dropdown field to see the Field Options on the left panel and edit the Dropdown field characterization to say Number of Files to Upload and the Choices to say 1, 2, and 3.

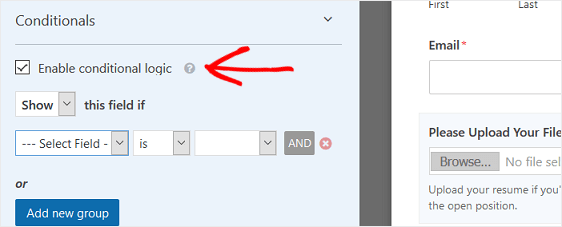
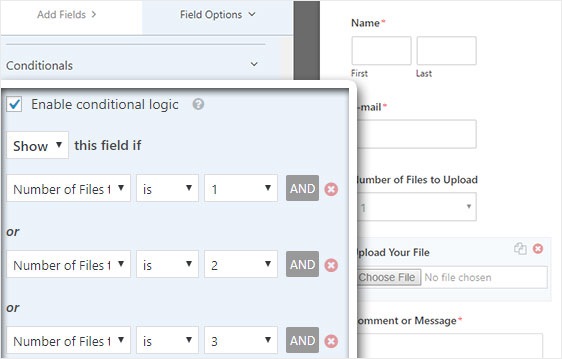
After that, click on the File Upload field and in the options, scroll down to and expand the Conditionals tab in the left-hand panel. Then, select the checkmark for Enable conditional logic.

Customize the conditional logic of the File Upload field just like the screenshot below:

Proceed in heed that new fields are added by clicking the Add new group button, which applies the OR logic. If you need more details well-nigh using the OR logic, read our guide on how to utilise And OR provisional logic.
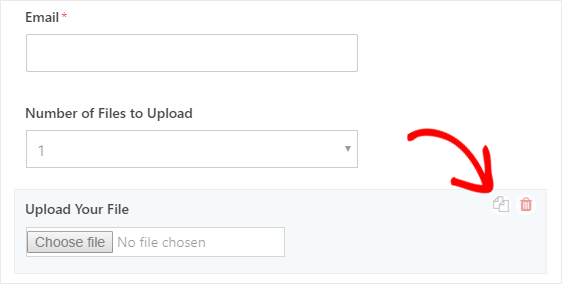
The side by side footstep is to duplicate this File Upload field.
On your form, click on the duplicate icon on the right-hand side of the File Upload field.

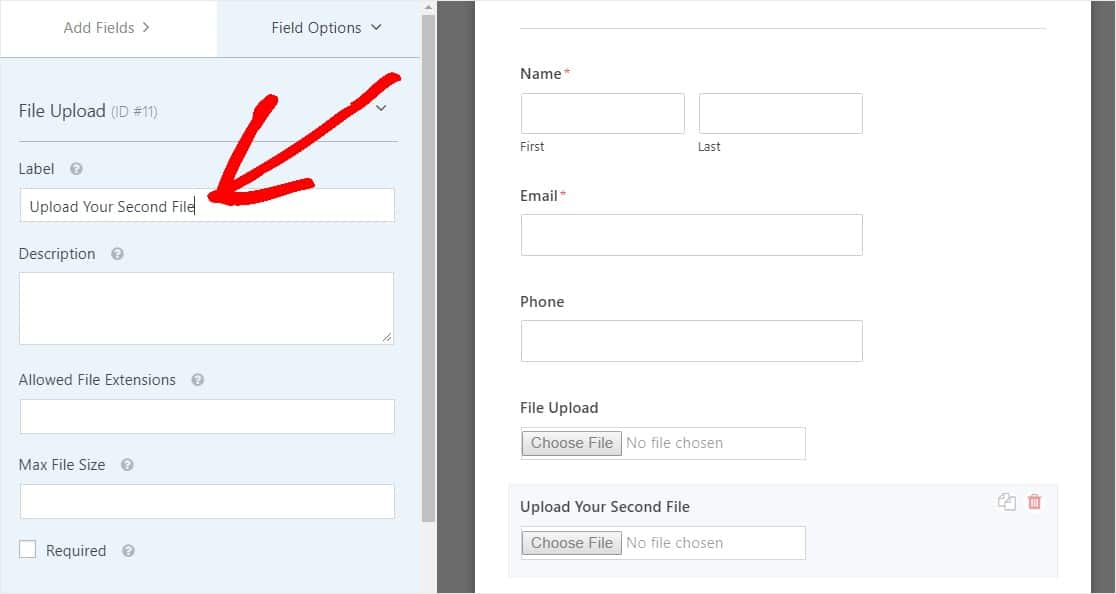
In the left-paw panel, change the characterization of the new File Upload field to Upload Your Second File.

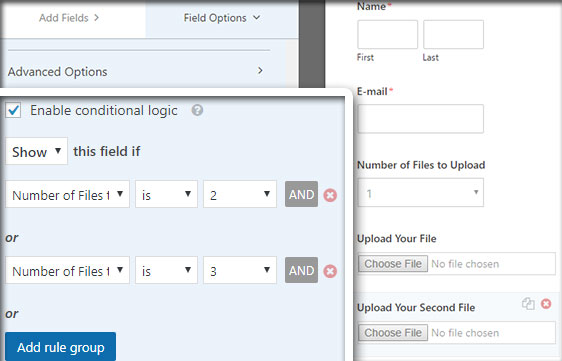
Now configure the conditional logic for this new field just like the screenshot beneath. The only alter from the above step is that we removed the first action where information technology says the Number of Files to Upload is 1.

At present, duplicate the second file upload field by clicking the icon and changing the label to Upload Your Tertiary File.

Configure the conditional logic field merely like the screenshot below. We'll just keep the last field where it says the Number of Files to Upload is three.

Once you are washed customizing your form, click Salve in the top right corner of your screen. You lot've just added multiple file upload fields to your form.

So as you can run across, in nearly cases you lot'll want to use the Modernistic style to have multiple file uploads.
Then now that you accept the correct corporeality of file upload fields on your form (exist it just 1 or multiple), you're gear up to configure your form's settings.
Step 5: Change Your File Upload Form Settings
You can easily modify the settings for your WordPress contact course with attachments. To start, become to Settings » General.

Here you tin can configure the following:
- Class Name— Change the name of your form hither if y'all'd like.
- Form Description — Give your form a description.
- Submit Button Text — Customize the re-create on the submit push.
- Spam Prevention — Stop contact form spam with the anti-spam feature, hCaptcha, or Google reCAPTCHA. The anti-spam checkbox is automatically checked on all new forms.
- AJAX Forms — Enable AJAX Multi Upload with no WordPress page reload.
- GDPR Enhancements — Yous can disable the storing of entry data and user details, such as IP addresses and user agents, in an try to comply with GDPR requirements. Cheque out our step-by-step instructions on how to add a GDPR understanding field to your simple contact class.
And when y'all're washed, click Save.
Footstep six: Configure Your Class's Notifications
Notifications are an excellent style to know when someone submits one of your file upload forms.
And, unless you disable the notification feature, you'll get an e-mail notification whenever someone submits a form on your site.

To get an email message when someone completes your grade, you'll need to ready course notifications in WordPress and provide your email address.
Also, if you apply smart tags, yous can send a personalized notification to your site visitors one time they cease your grade to let them know yous received information technology. This assures users their form has gone through properly, along with their file upload.

For more on this, check out our step by step guide on how to send multiple form notifications in WordPress.
In addition, you have the option to easily brand your notification emails past calculation your logo or whatever image you choose in the custom header image area. The logo/epitome you choose will show up at the acme of email notifications like the WPForms logo below.

Notation: So since file attachments can ofttimes hurt email deliverability, WPForms doesn't adhere your user's files in notification emails. Instead, we send the file uploads via email as links.

Step vii: Configure Your File Upload Course Confirmations
Form confirmations are ways to take action immediately (and automatically) after your user has submitted information to your form. For extra help with this step, check out our tutorial on how to setup form confirmations.
There are 3 unlike kinds of confirmations in WPForms:
- Message — This is the default confirmation blazon that appears after someone hits submit on your form, and information technology'southward customizable. So if visitors were originally wondering how to add a document to WordPress and then saw a confirmation message, they can remainder bodacious yous've received information technology.
- Display Folio — Automatically send users to any postal service or page on your site similar a thank you page
- Redirect — Useful if you want to take the user to a different website or specialized URL for more complex development.
So allow's run into how to set up a simple course confirmation in WPForms then yous tin customize the success bulletin site visitors will see when they submit a class on your site.
To showtime, click on the Confirmation tab in the Grade Editor nether Settings.
Next, select the blazon of confirmation type y'all'd like to create. For this example, we'll select Message.

Then, customize the confirmation bulletin to your liking and click Save when you're done.
At present y'all're fix to add your form to your website.
Pace 8: Add together Your File Upload Form to Your Website
After y'all've created your course, y'all need to add it to your WordPress site.
And WPForms lets you add your forms to multiple places on your WordPress website including your pages, blog posts, and sidebar widgets.
So let'due south take a look at the most common placement option: page/mail embedding.
To begin to embed your file upload form, create a new page or post in WordPress, or get to the update settings on an existing one. After that, click inside the get-go block (the bare area below your page championship) and click on the Add WPForms icon.
![]()
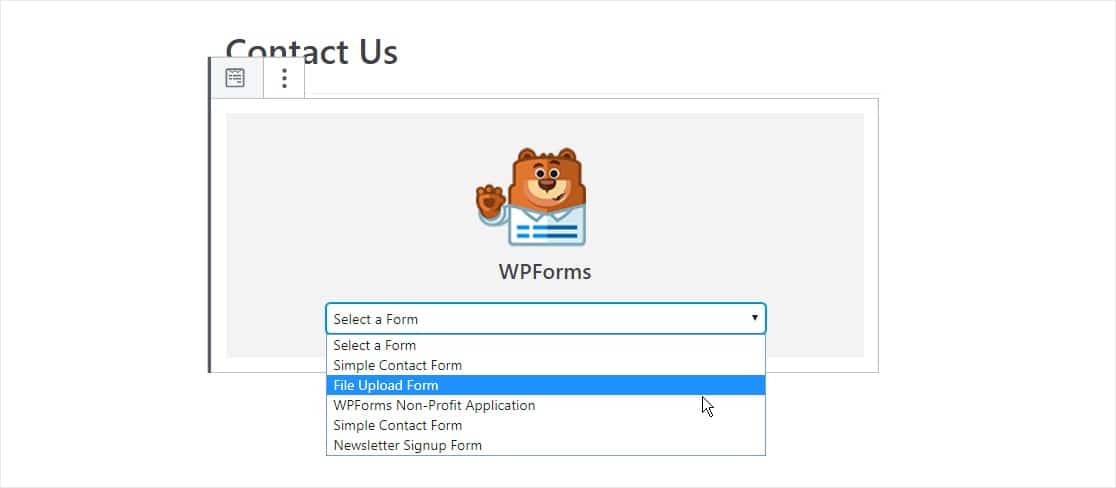
Now, the WPForms widget will appear inside of your block. Click on the WPForms dropdown and option the form yous've already created that you want to insert into your page. So select your file upload class.
You're ane step close to creating the perfect upload page in WordPress.

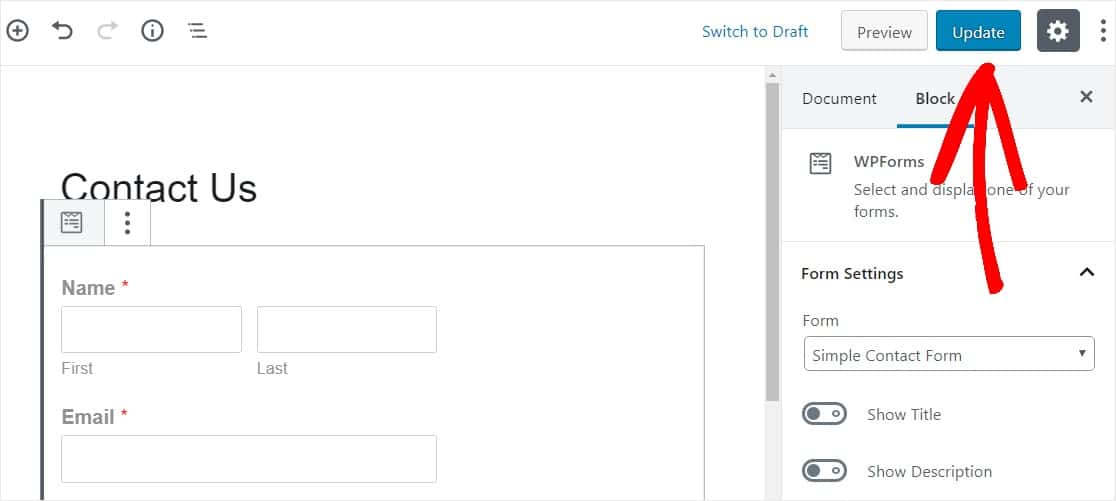
Side by side, click on the blue button in the top right that says either Publish or Update, then your form will appear on your website.

That's it! Your file upload form is now on your website.
Step 9: View The Files
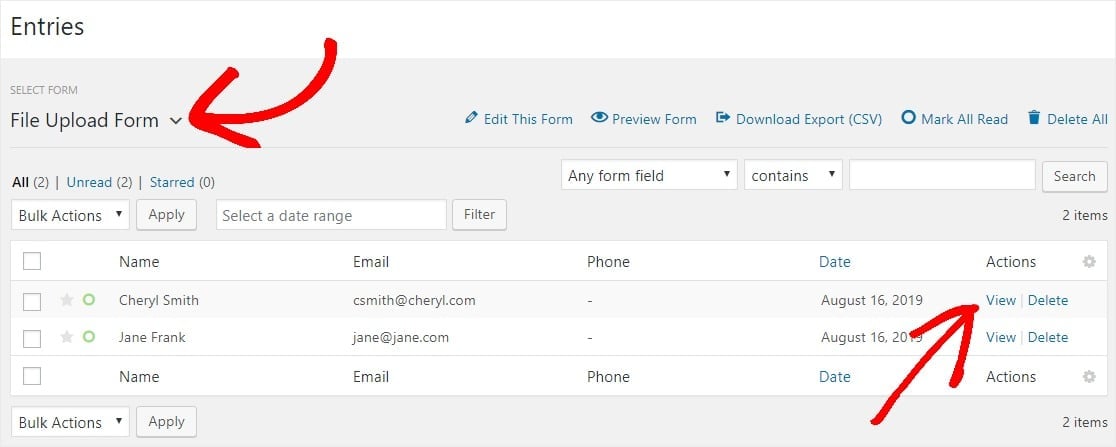
WPForms stores each form submission as an entry. To view uploaded files, get to WPForms » Entries.
And from there, select the correct class from the dropdown menu and click on View.

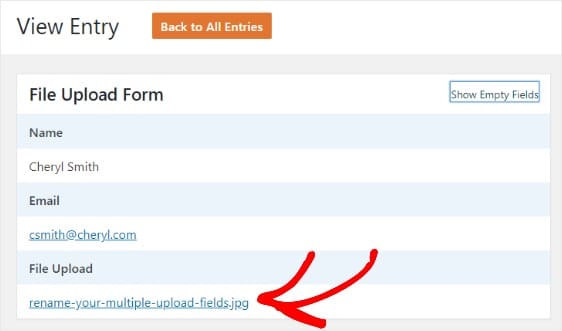
Adjacent, correct click the file to download the file, or click to view it in your browser.

Meliorate yet, the WPForms WordPress plugin has tons of addons you tin can install so y'all can do more with your files. For example, you can use our Zapier addon to automatically salvage all file uploads to:
- Google Drive
- Dropbox
- and many other cloud storage services.
Click Here to Make Your File Upload Form At present
And in that location you accept it! Y'all at present know how to create a file upload form with a WordPress plugin.
Next, Create a File Upload Widget in WordPress
If you desire to allow site visitors to upload files direct to your website, exist certain to cheque out our helpful guide on how to create a WordPress file upload widget.
And then what are y'all waiting for? Get started with the easiest-to-employ WordPress form builder plugin today. WPForms Pro includes a gratis file upload feature and free file upload form and offers a 14-day money-dorsum guarantee.
And don't forget, if yous like this commodity, then please follow united states of america on Facebook and Twitter.
Source: https://wpforms.com/how-to-create-a-file-upload-form-in-wordpress/

Post a Comment for "Wordpress Contact Form With File Upload Without Plugin"